Form1.cs を修正しよう
前回は、プロジェクトテンプレート「Windows フォーム アプリ」を使用して、新規プロジェクトを作成しました。
このプロジェクトテンプレートは、空のフォーム画面が1つ用意された状態でスタートします。ソリューションエクスプローラーにある「Form1.cs」が用意された空のフォーム画面です。
このフォーム画面を、今回作成するアプリのメイン画面として使用しましょう。

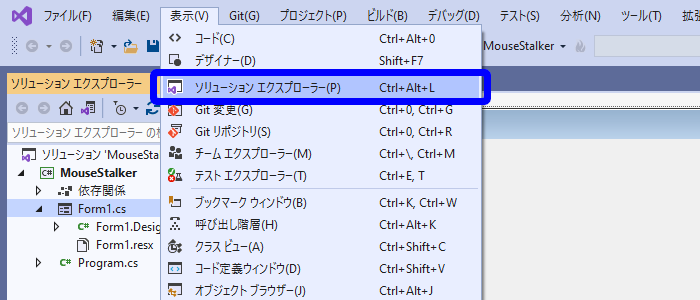
ソリューションエクスプローラーが見当たらない場合は、メインウィンドウから[表示]>[ソリューションエクスプローラー]を選択してください。

今回は、簡単な修正は先にデザイナーで行い、その後でコードを修正する手順で進めていきます。
デザイナーについては、次の【番外】で簡単に説明しますが、読み飛ばしてさっそく進めても大丈夫です。
【番外】デザイナーとは?プログラムの修正方法
Visual Studioでプログラムを修正する方法は、大きく2種類あります。
- コードエディタからプログラムコードを修正する方法:
キーボードを使ってコードを書いていきます。いわゆる”プログラミング”のイメージです。 - Visual Studio 特有の機能である、デザイナーを使用して修正する方法:
マウスを使い、プログラムに必要なパーツを配置します。
たとえば画面にボタンを配置するとき、コードエディタでボタンを配置する位置をX座標とY座標で設定するとなると、入力ミスや計算ミスが頻発することが考えられます。
そこで、配置などの視覚的な修正を簡単に行えるのがデザイナーです。デザイナーを使用すると、マウスのクリックやドラッグなどの操作でプログラムを視覚的に修正することができます。
デザイナーで Form1.cs を修正
「Form1.cs」の修正に取り掛かりましょう。
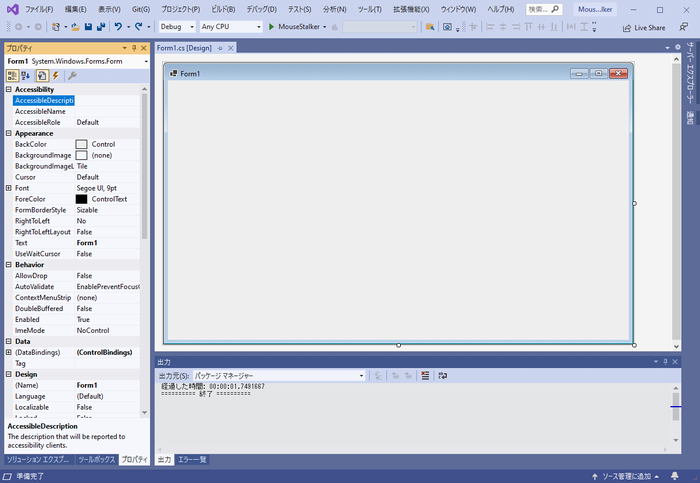
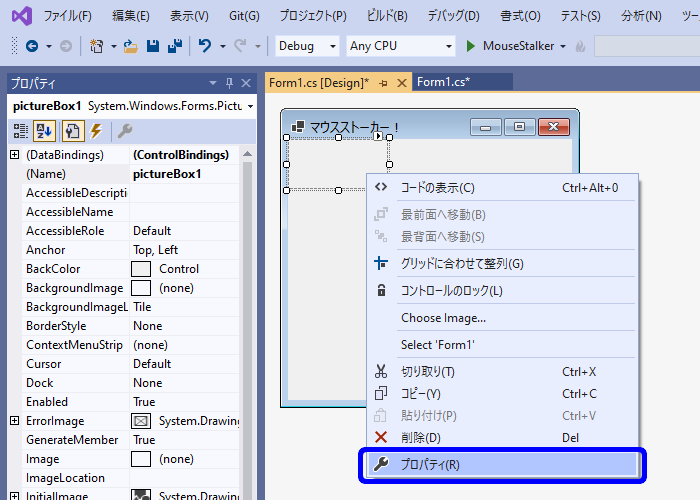
メインウィンドウの「Form1.cs [Design] 」タブで、右クリック >[プロパティ]を選択します。
![「Form1.cs [Design]」で、右クリック >[プロパティ]を選択する](https://mofuh.com/img/csharp/mouse-stalker/select-property.png)
メインウィンドウに「Form1.cs [Design]」が表示されていない場合は、ソリューションエクスプローラーから「Form1.cs」をダブルクリック、または、「Form1.cs」を右クリックして[開く]を選択してください。
サイドバーに「Form1.cs」のプロパティウィンドウが表示されます。左列はプロパティの名前、右列はプロパティの値です。編集する場合は、右列のプロパティの値を変更してください。

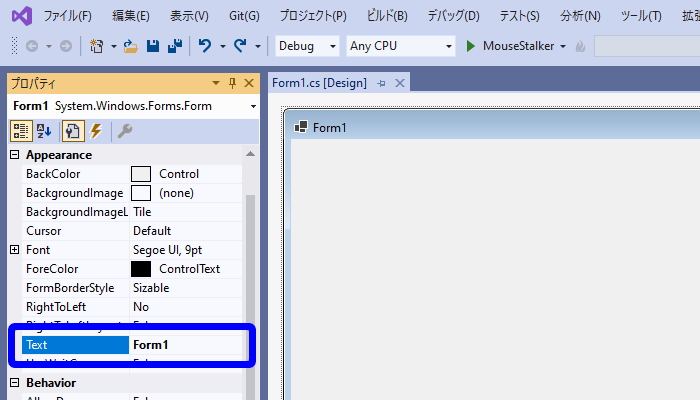
Text プロパティの編集
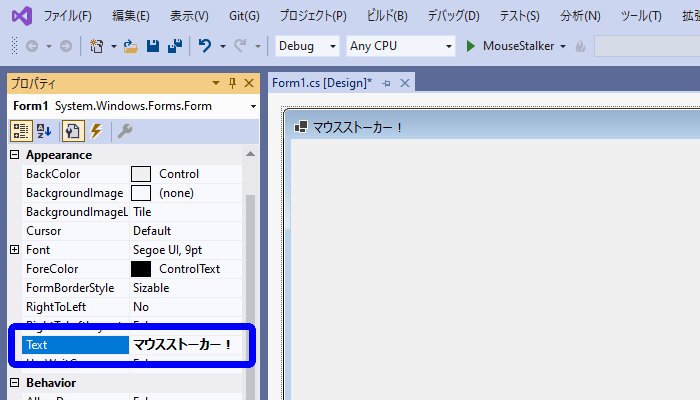
プロパティウィンドウからプロパティ名「Text」を探してください。

Text プロパティは、フォーム画面のタイトルバーに表示するテキストを設定するプロパティです。
修正前は「Form1」となっていますが、アプリのメイン画面のタイトルバーが「Form1」では何の画面かわかりにくいので、修正しましょう。
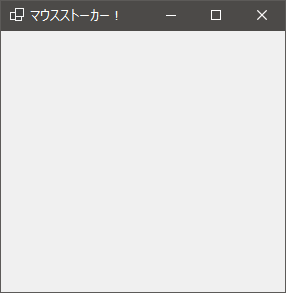
画像の例では「マウスストーカー!」に修正しましたが、お好きな名前で構いません。

修正ができたら、プログラムを実行して確認してみましょう。メインウィンドウの[ビルド]>[ソリューションのビルド]を選択してエラーがないことを確認できたら、メインウィンドウの[デバッグ]>[デバッグの開始]を選択してください。
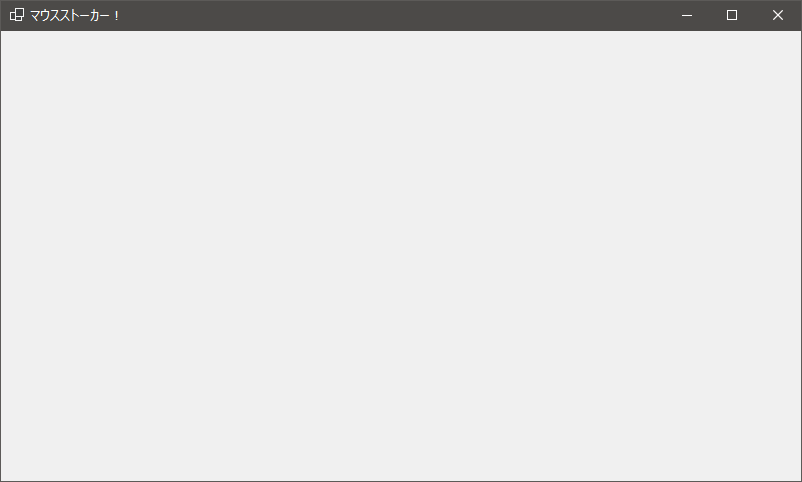
プログラムが起動したら、フォーム画面のウィンドウタイトルを確認してください。Text プロパティで設定したテキストが表示されていれば修正完了です。

きりの良いところで、適宜、プロジェクトを保存するようにしましょう。
Size プロパティの編集
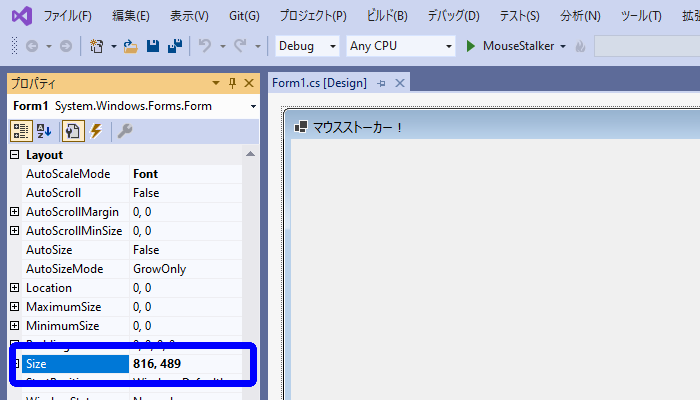
次は、プロパティウィンドウからプロパティ名「Size」を探してください。

Size プロパティは、フォーム画面の大きさを数値(縦サイズ×横サイズ)で設定するプロパティです。
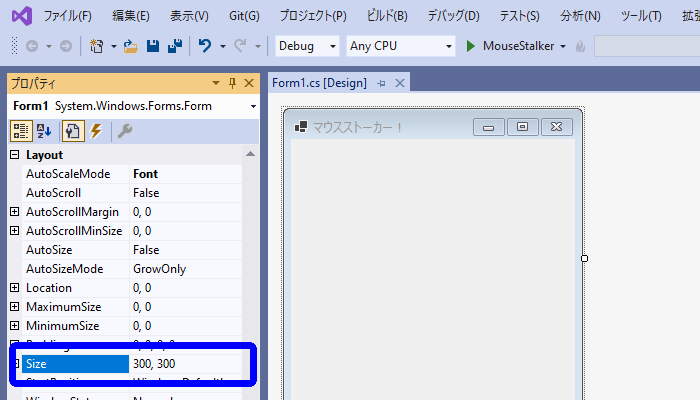
フォーム画面の大きさを調整します。プロパティウィンドウの値を変更しても良いですが、デザイナーでマウスを使い、サイズを変更しても構いません。
画像の例では、修正前のサイズよりも小さいサイズに設定しました。

修正できたら、プログラムを実行して確認してみましょう。メインウィンドウの[ビルド]>[ソリューションのビルド]を選択してエラーがないことを確認できたら、メインウィンドウの[デバッグ]>[デバッグの開始]を選択してください。
プログラムが起動したら、フォーム画面の大きさを確認してください。Size プロパティで修正した大きさが反映さていれば修正完了です。

きりの良いところで、適宜、プロジェクトを保存するようにしましょう。
コントロールの配置
今はまだ殺風景な画面ですが、今度はここにコントロールを配置してみましょう。
フォーム画面に配置するボタンやテキストボックスなどのパーツのことを、コントロールと呼びます。
コントロールは、ツールボックスウィンドウから選んで配置します。ツールボックスウィンドウは、[表示]>[ツールボックス]を選択すると表示されます。
![VisualStudioで[表示]>[ツールボックス]を選択する](https://mofuh.com/img/csharp/mouse-stalker/select-view-toolbox.png)
PictureBox コントロールの配置
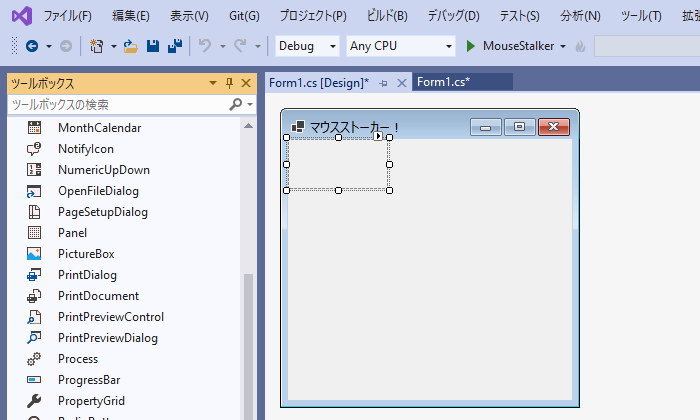
ツールボックスウィンドウから、コントロール「PictureBox」を探してください。
![ツールボックスウィンドウから[PictureBox]を選択する](https://mofuh.com/img/csharp/mouse-stalker/select-picture-box-from-toolbox.png)
PictureBox コントロールは、画像を表示する機能を持ったコントロールです。今回作成するマウスストーカーでは、このコントロールを使用して画像を表示します。
ダブルクリックすると、フォーム画面上に PictureBox コントロールが追加されます。フォーム画面に点線の四角形が表示されているだけですが、今はまだ画像を設定していないので、これで問題ありません。

PictureBox コントロールの修正
「Form1.cs」画面から、先ほど追加した PictureBox コントロール(点線の四角形)を選択して、右クリック > [プロパティ]を選択します。

サイドパネルのプロパティタブに PictureBox コントロールのプロパティが表示されるので、先ほどと同様に、プロパティの編集をします。
Dock プロパティの編集
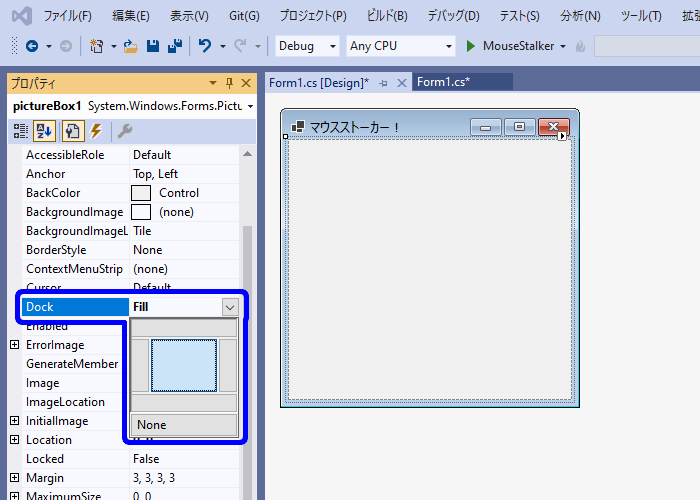
プロパティウィンドウからプロパティ名「Dock」を探してください。

Dock プロパティは、どのようにコントロールを配置するかを設定するプロパティです。
今回は、PictureBox コントロールがフォーム画面いっぱいに表示されるように設定します。
Dock プロパティの値を「Fill」に設定してください。Dock プロパティのドロップダウンを選択すると、5つの四角形と「None」と表示された四角形が表示されます。このうち、中央の正方形に近い形の四角形を選択すると「Fill」に設定できます。
PictureBox コントロール(点線の四角形)の領域がフォーム画面いっぱいに広がりました。フォーム画面やプログラムの動作に変化はありません。プログラムの変化がわかりにくいですが、ひとまずプロパティの内容が変わっていれば修正完了です。
きりの良いところで、適宜、プロジェクトを保存するようにしましょう。
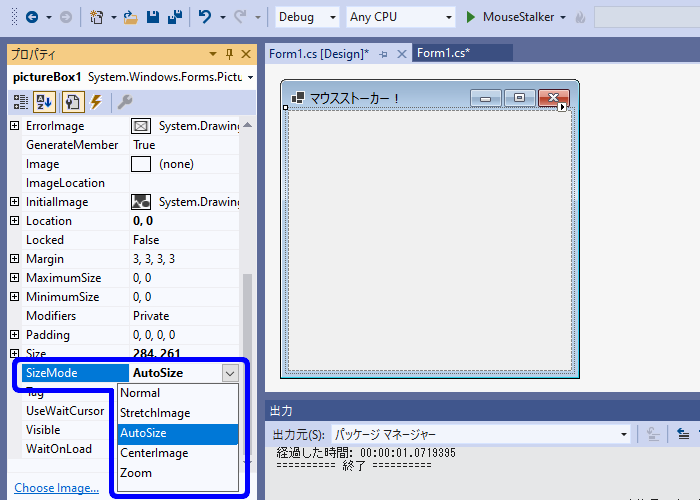
SizeMode プロパティの編集
次は、プロパティウィンドウからプロパティ名「SizeMode」を探してください。

SizeMode プロパティは、画像の表示方法を設定するプロパティです。
今回は、マウスストーカーの画像を標準の縦横比で表示されるようにします。
SizeMode プロパティの値を「AutoSize」に設定してください。
フォーム画面やプログラムの動作に変化はありません。プログラムの変化がわかりにくいですが、ひとまずプロパティの内容が変わっていれば修正完了です。
きりの良いところで、適宜、プロジェクトを保存するようにしましょう。